Tailwind CSS Complete Setup Tutorial For Beginners
How to setup Tailwind CSS ?
Table of contents
Introduction
Tailwind CSS is a low-level CSS framework. It is highly customizable & follows good CSS conventions which makes development faster and easier. It is capable of creating beautiful web user interfaces, but the setup can be a hassle. Don't worry I gotcha. Follow along with this entire article and you're good to go.
Requirements:
To run Tailwind CSS, you need to install Node JS on your pc/laptop. Install the recommended version of node js from the official site.
I know, this is cliché😅but you should also have chrome & vs code installed on your local machine/PC.
Tailwind CSS setup:
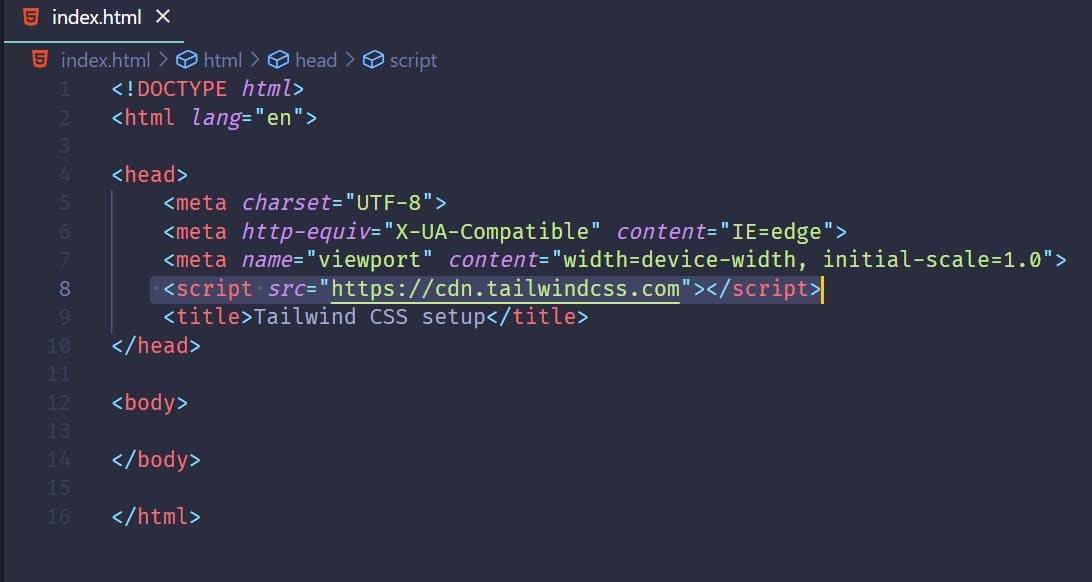
Create a new folder, open it with VS code and create an index.html file. Head over to the tailwind CSS website, copy the link from the play CDN section and paste it into the head tag of the HTML file or simply copy from below:
<script src="https://cdn.tailwindcss.com"></script>
Installing node modules, packages and tailwind config file:
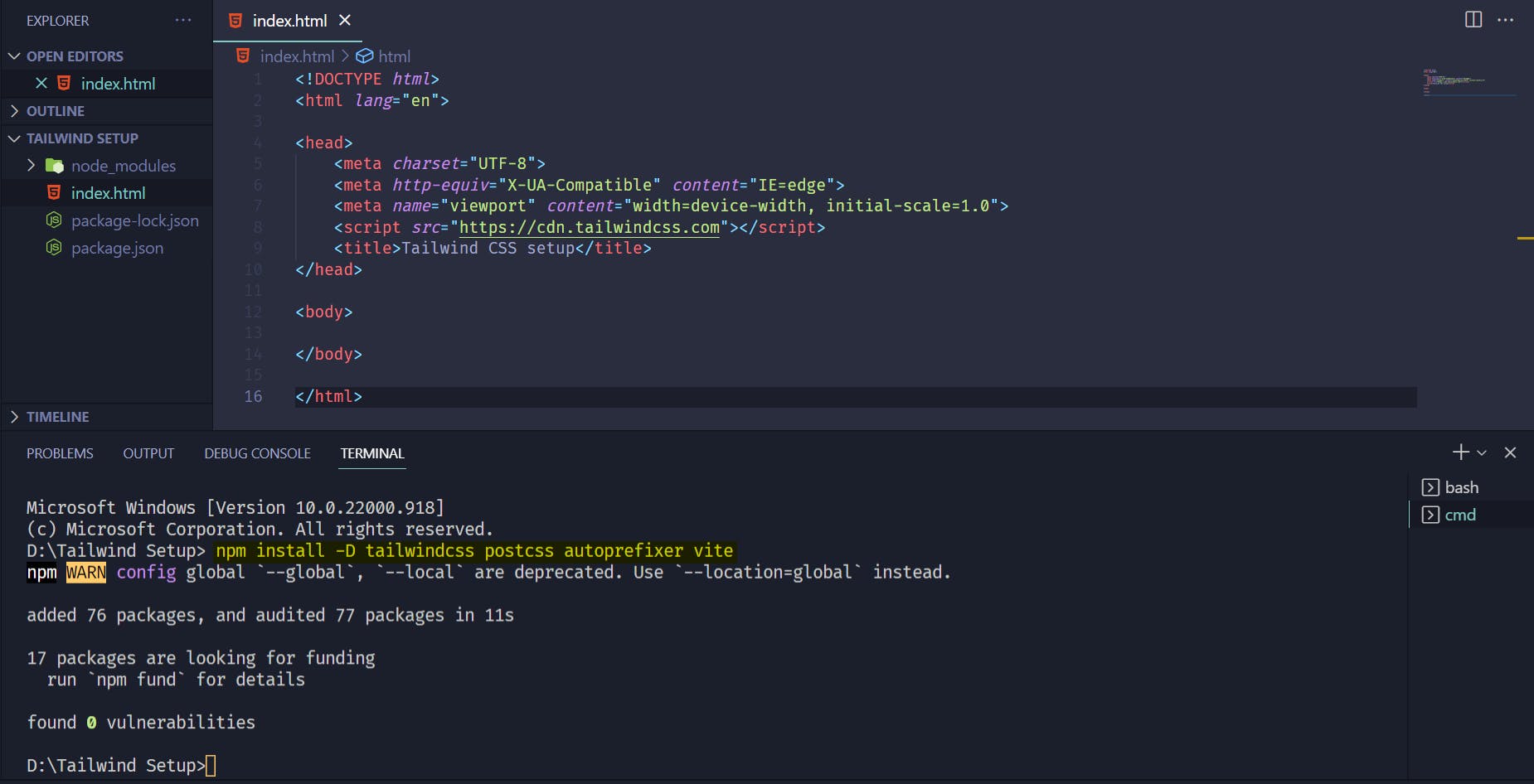
a) Copy & run the following commands in the terminal. Additionally, add Vite(Vite.js is a rapid development tool for modern web projects) at the end of the first command. We’ll be using Vite to run a local server in our browser.npm install -D tailwindcss postcss autoprefixer vite The first command will add package-lock.json & /node_modules to our main folder .
The first command will add package-lock.json & /node_modules to our main folder .
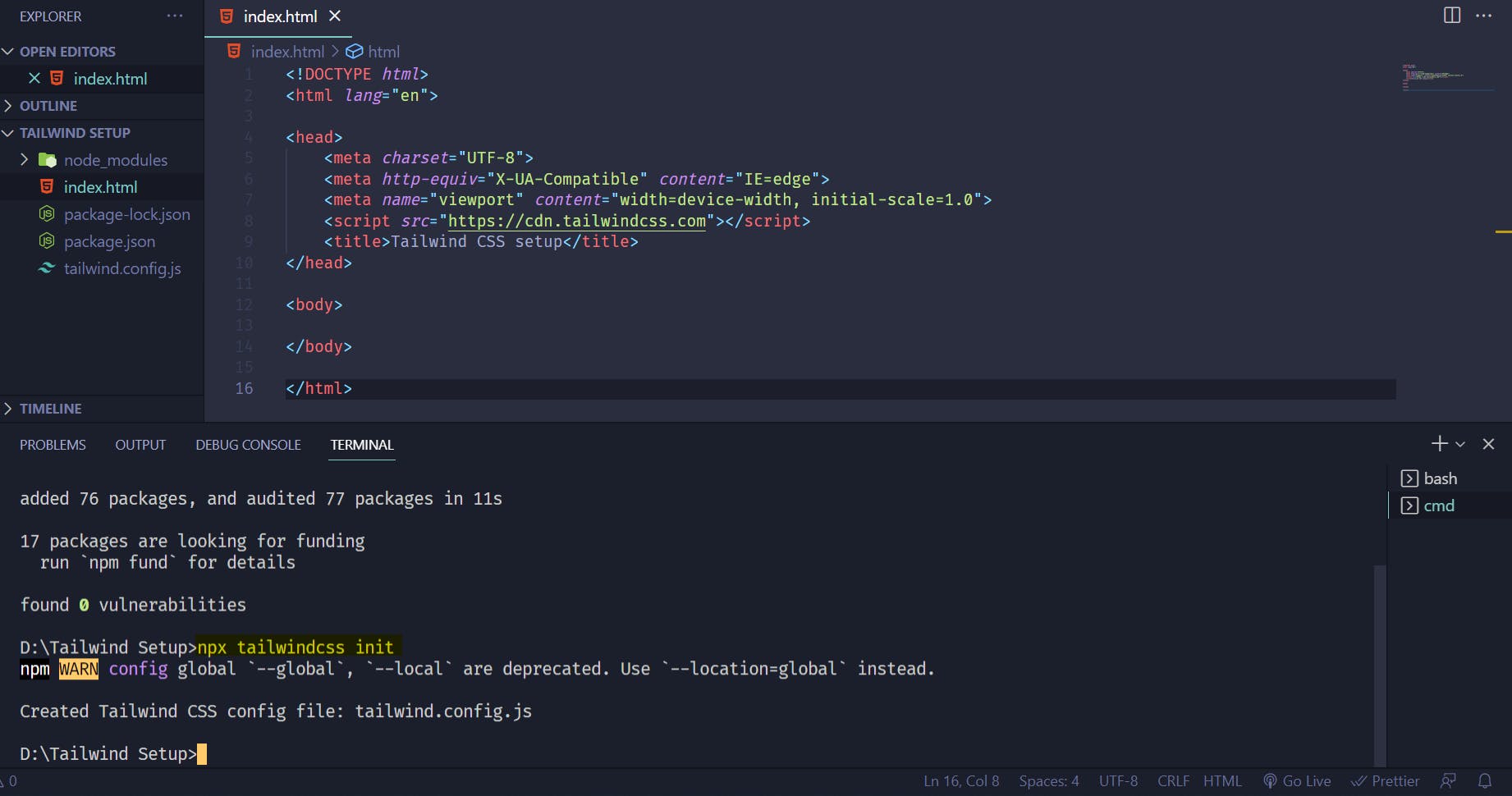
b) Adding Tailwind CSS config file:
npx tailwindcss init
 This will add the tailwind.config.js file to our main folder
This will add the tailwind.config.js file to our main folder
In the tailwind.config.js file select, everything using
*( Similar to the * CSS selector)Install Tailwind CSS IntelliSense extension in vs code. It autocompletes Tailwind CSS classes & saves a lot of time😊 Caution: Make sure to include the play CDN link in the head tag or else the extension won’t work.
Adding Vite as our localhost server : *In the package.json file change line 7 to
"start": "vite"Run the below command in the terminal to start the localhost server:npm run start- Copy the ** local ** address from the terminal and paste it in your browser. And create your first Tailwind CSS project.
I wrote some demo code which you can copy from below or you're free to write your's🙂.
<div class="bg-blue-500"></div>
Tailwind Demo
That's a wrap😊.
Conclusion:
Happy Coding. Like👍& follow for more articles in the future. DM me for any queries.
Follow me on Twitter🕊️ for more updates.