How To Fix Page Reload Error On Code Pen?
How to fix document.reload() not working on code pen?
Table of contents
Introduction
CodePen is an online code editor which allows us to showcase our frontend web development projects often referred to as “pens”. It is quite popular in the web dev community and it’s fair to say that it is one of the most decent online code editors out there.
But, online code editors have a lot of bugs and issues, although spontaneously evolving they have a long way to go before being used as daily drivers.
But for now let’s just try to solve problems and squash bugs like we the developers always do. In this article we’ll try to solve the document.location.reload() error in JavaScript on code pen.
Page Reload Error
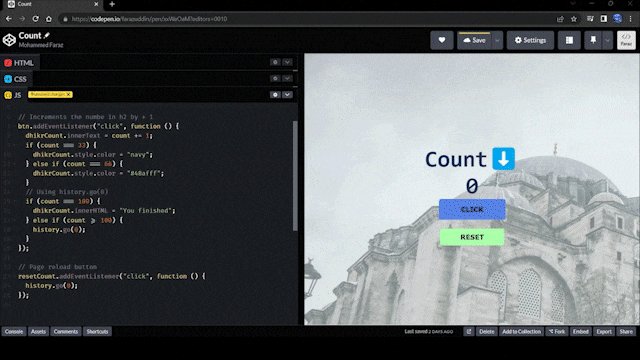
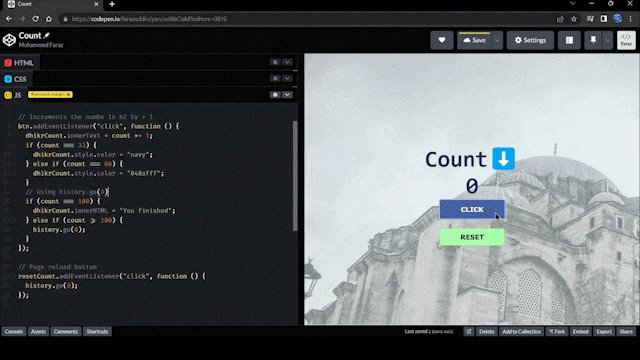
A couple days ago I was trying to implement page reload functionality in JavaScript in one of my projects on code pen. So, I decided to use the good old document.location.reload()but turns out this doesn’t work and neither does window.location.reload() on code pen.
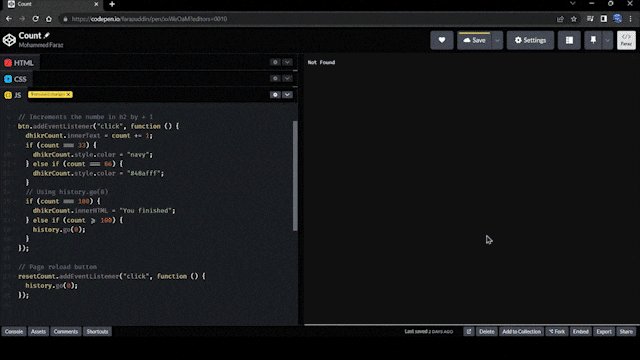
After hours of smashing my fingers on the keyboard and going through a bunch of articles and solutions on stack overflow, the most practical solution I found was history.go(0) in all of this chaos. But, the catch is that it doesn’t always work, we get a “Not Found” error message sometimes:

The Solution:
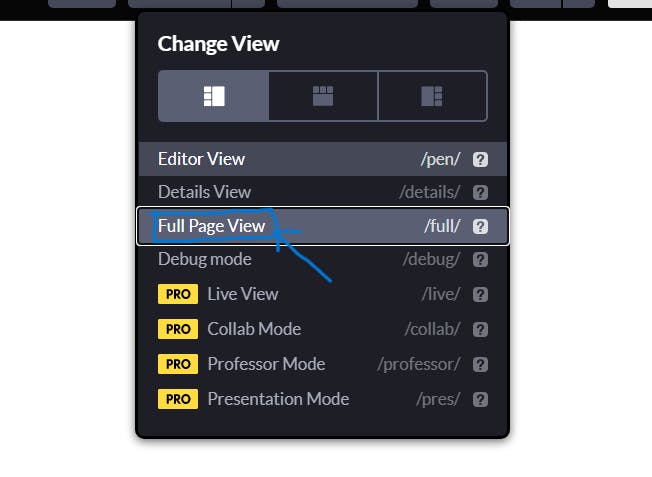
Online code editors need more specific syntax and shorthand methods are not so good with that. So, in order to implement the reset functionality we need to specify the location

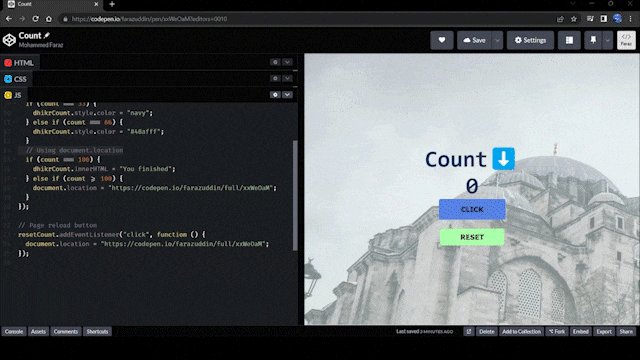
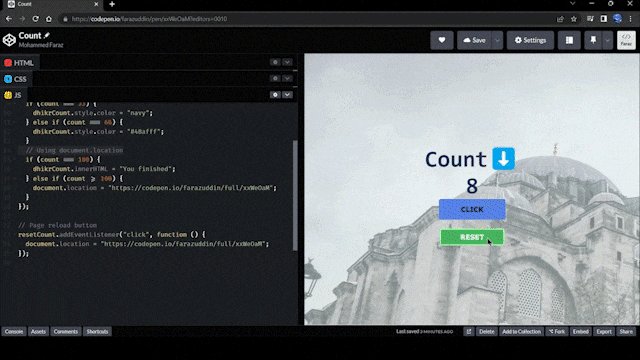
Specify the location of the document
document.location = "URL of the full page view"; //Paste the URL between the quotes
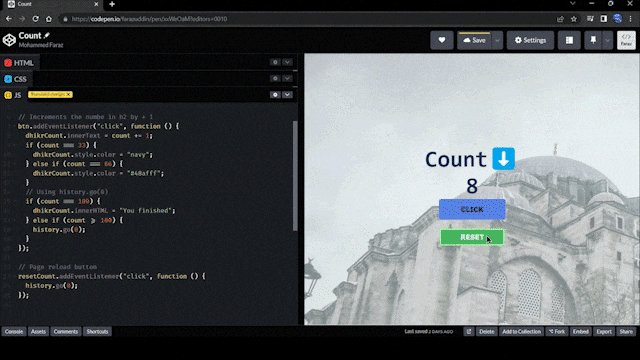
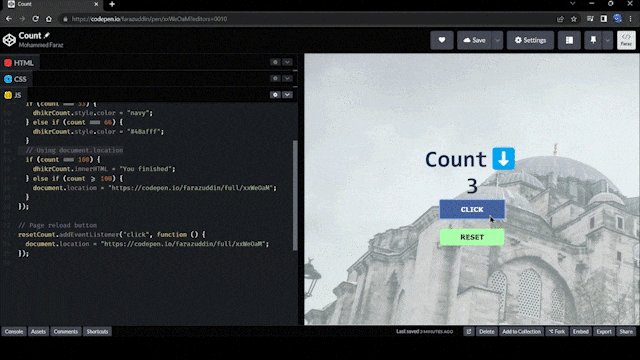
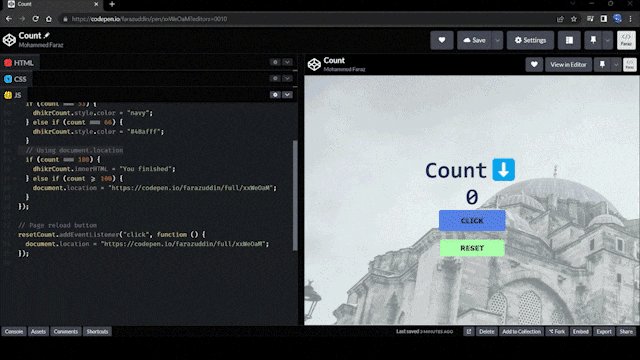
Result:

Conclusion
YAY!!🙌🏻it works. But, one thing that sucks is that each time it opens up as a new window within the current page which can be fixed by refreshing the page.
Let me know if any of ya'll has a better solution in the comments.
If you wanna reach out to me you can DM me on twitter to talk about anything. Adiós 👋🏻!